Blog 354/365:【學新知】Google Chrome搜尋引擎小技巧
🤔為什麼要寫這篇小記?
Gitlab的Issue Tracking系統做的不是很完備,導致在搜尋Issue時都要直接修改URL最後的號碼,例如https://gitlab.test.io/tracker/issues/{issue number},用久了相當的不便利。在同事Joe的分享下,其實可以透過Google Chrome內建瀏覽器的搜尋引擎功能(Search Engine)客製化處理。
在Search Engine中,使用者可以自訂網址與變數,讓瀏覽器的URL輸入框中特別對某個網站進行搜尋。方法為:... > Settings > Search Engine > Manage search engines > 新增(add) Other search engines > 加入Gitlab特殊搜尋keyword。
特殊搜尋keyword可以自己訂定,例如:
- Search engine : gitlab
- Keyword : g
注意%s,它代表的是使用user輸入的結果當作變數帶入到整個URL。我們可以來做個測試,當以上的設定都完成後,只要在Google Chrome搜尋欄輸入「g」> 按下空白鍵,會發現搜尋欄最左側出現Gitlab,此時只要在輸入issue number即可。
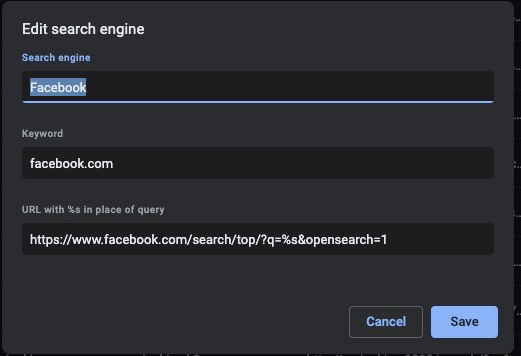
其實我們仔細觀察,會發現如YouTube、電商網站、Facebook都已經載入類似的設定,讓我們可以更快速的在搜尋輸入關鍵字之後,直接轉換成完整的搜尋URL進行搜尋。
,下方是Facebook當作範例。