Blog 227/365:【學新知】網頁設計的好幫手,使用輔助工具幫忙找出配色與文字對比度
🤔為什麼要寫這篇小記?
今天繼續上六角學院的《Adobe XD:網頁設計真容易》課程。
目前進度到了最後一個章節,課程重點放在網頁設計的心法,也就是對網頁設計的基本Sense,包括:
- 怎麼選色彩
- 怎麼選字體
- 怎麼排版
- 怎麼選擇圖片
其中在「怎麼選色彩」真的獲益良多!因為我是一個極度不會配色的人,憑直覺配色都會產生出可怕的成果...雖然配色這件事情很講究美學的Sense,但對於我們這些對配色敏感度極低的人,可以使用相關的工具來輔助。
🤔使用輔助工具來幫忙網站配色
我們要參考Google 開發的Material Design指導原則,使用「主色」以及「次要色 (Optional)」來進行網頁色彩搭配,同時利用色彩的深淺程度,在顏色單一的情況下製造出色彩豐富的感覺。以下介紹2個工具:
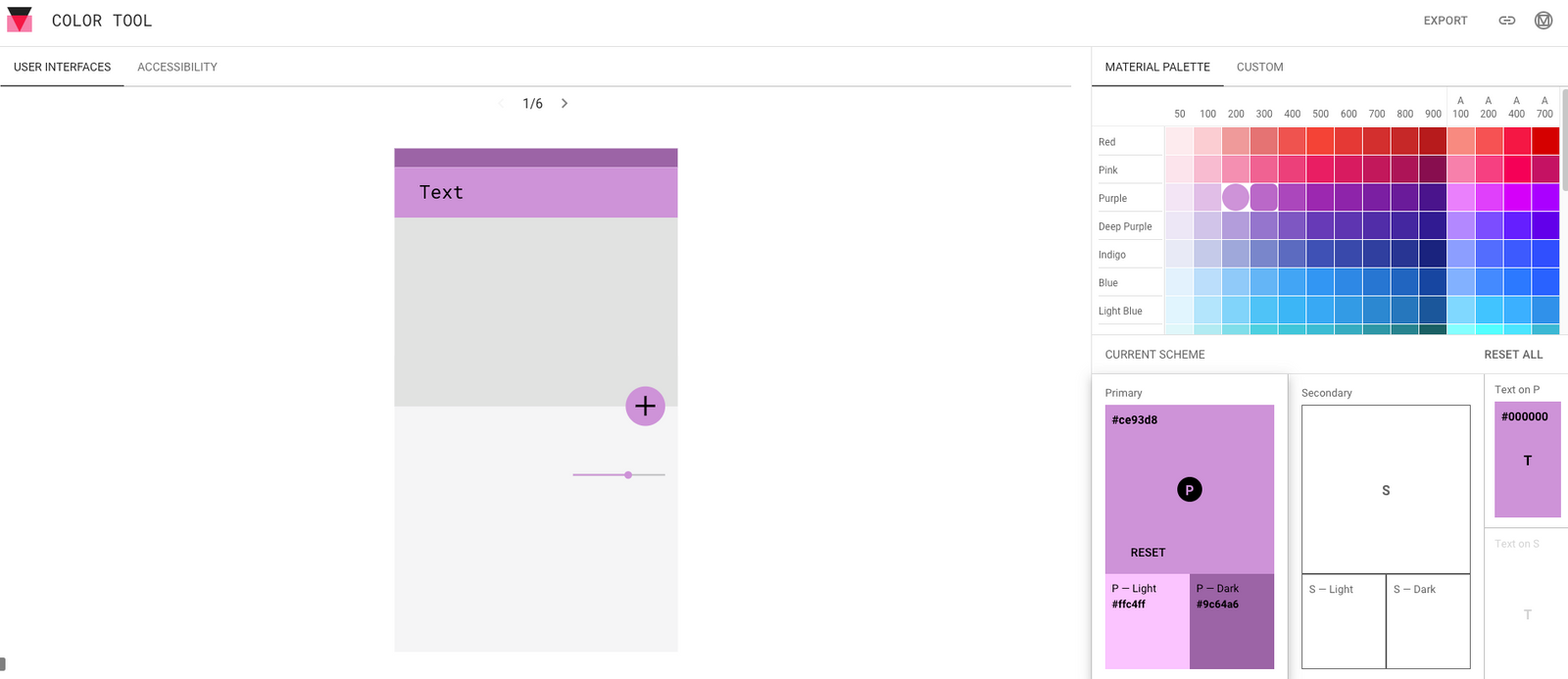
► Color Tool
「Color Tool」是一個簡易的調色盤工具,整個畫面可以分成左右兩大塊,右邊為色彩選擇與建議 ; 左邊為App/網頁套上色彩後的預覽圖。
以圖片為例,當我選擇紫色作為主色時,右下方的Primary調色盤歲同時出現三種建議色,這三種顏色都是以紫色為基底,使用顏色深淺製造出變化。

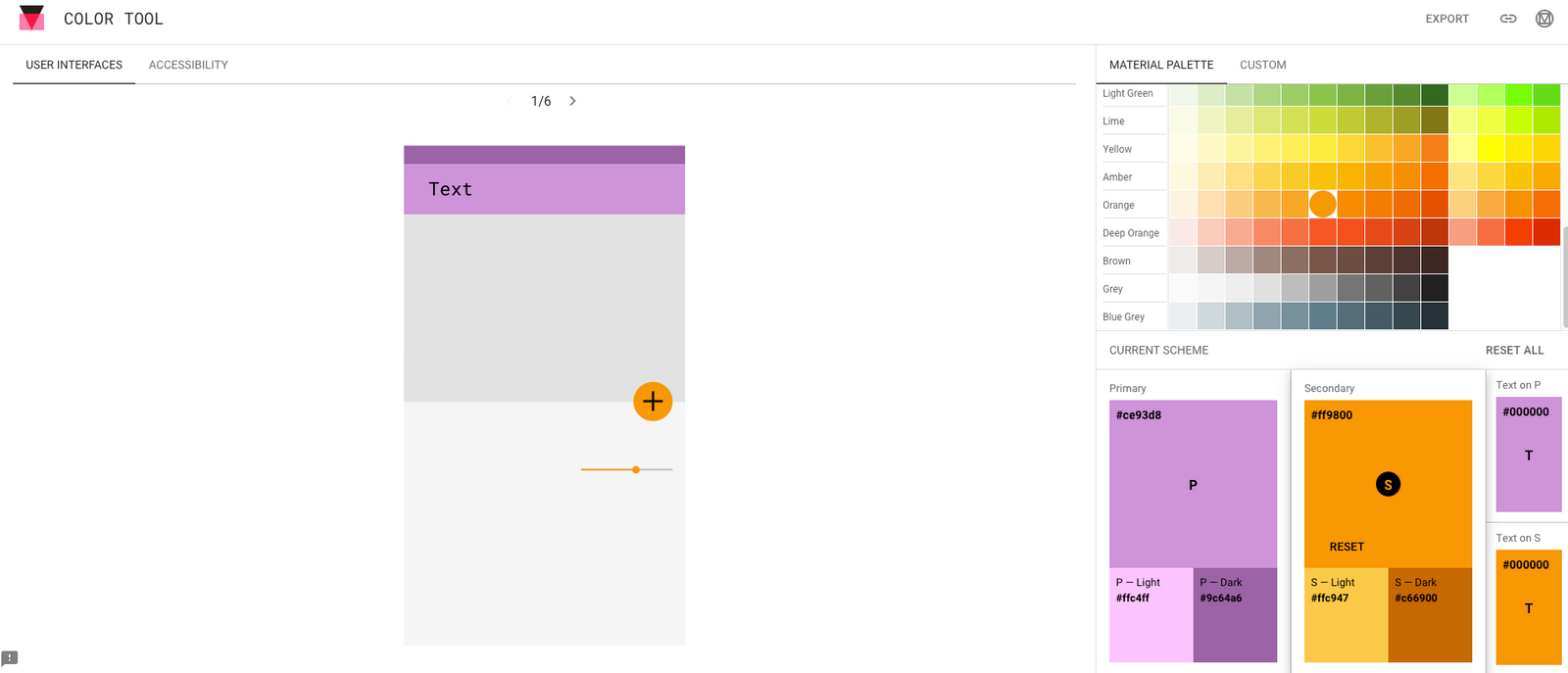
如果我認為顏色不夠用,我可以選擇「次要色」。以下圖為例,我選擇橘色作為次要色,調色盤同樣會產出三種建議色,而左方預覽畫面中的按鈕則是會出現次要色。

要注意的是,次要色通常用在比較重要,需要大家需要關注的地方,例如按鈕、文案區塊...等。
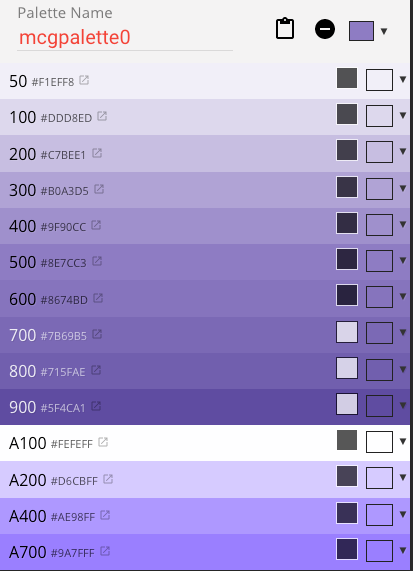
▶︎ Material Design Palette Generator
如果我們要設計的網站比較複雜,但只想要使用單一色系的話,三種建議色是絕對不夠用的!因此我們要使用另外一項工具,它可以給我們更多的建議配色。
同樣以紫色為例,這個工具給出更多色階上的建議:

🤔別忘了對比度 (Accessibility)
選完了配色,別忘了還有一項重要的東西也需要配色,那就是我們的字體!大部分的網頁設計都將字體顏色設為白色或黑色,但因為背景顏色的不同,字體的黑與白「深淺」也是需要挑整的。
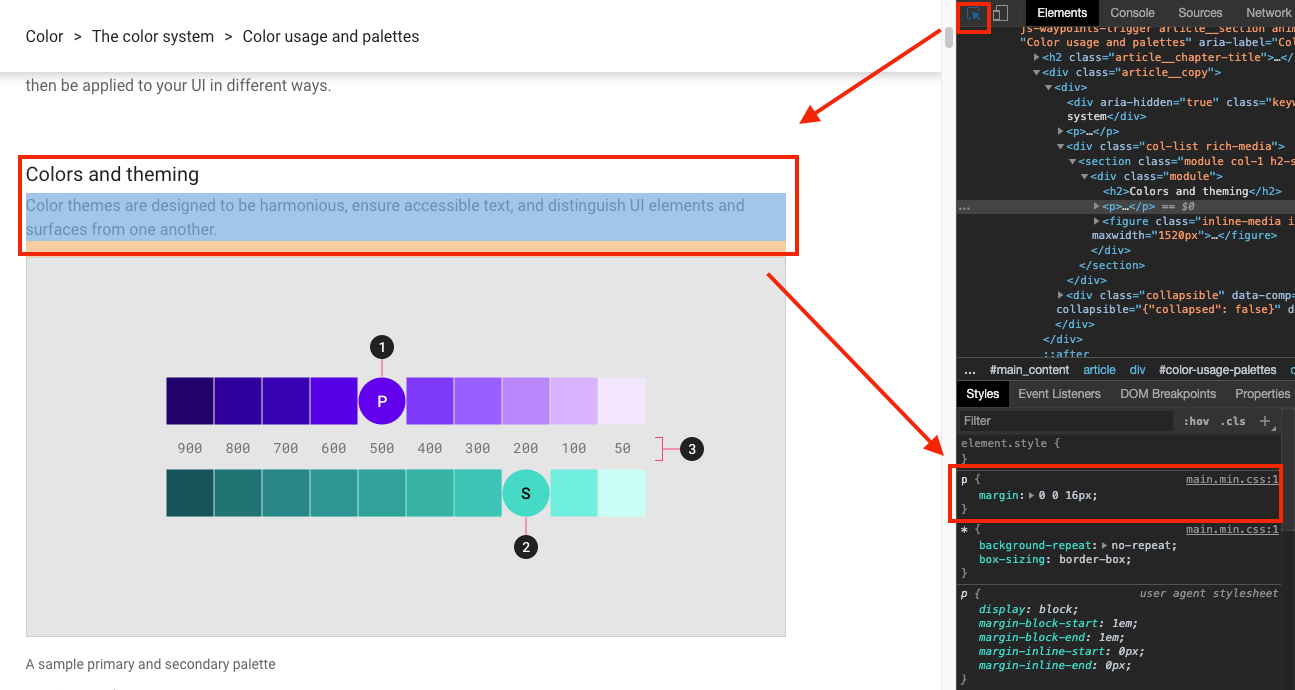
Material Design 建議背景與字體的對比度至少要4.5 :1,下方是一個範例圖:

我們可以發現當這個比例愈小時,字體的閱讀性就愈差,因此注意對比度也是非常重要的。但你可能會問,這對比度是怎麼算出來的?
其實不需要由我們來計算,Google 的開發者工具或是剛才介紹的Color Tool都可以自動顯示給我們看。
▶︎ Google 開發者工具
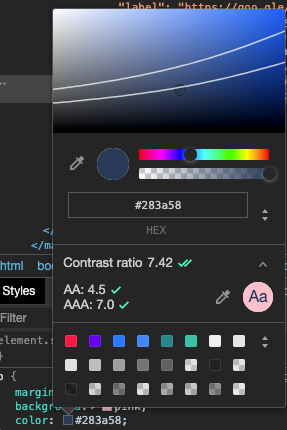
這個方式比較不直覺,需要了解基礎的CSS。方式是,我們隨意開啟一個頁面,開啟Google 開發者工具,使用指標工具尋找網頁上的任一個段落,在Style中加入background與Color,參考圖片。
點擊「Color」後,就可以看到 AA的項目,這就是對比度。我們可以調整顏色來增加、減少對比度。(參考圖片)


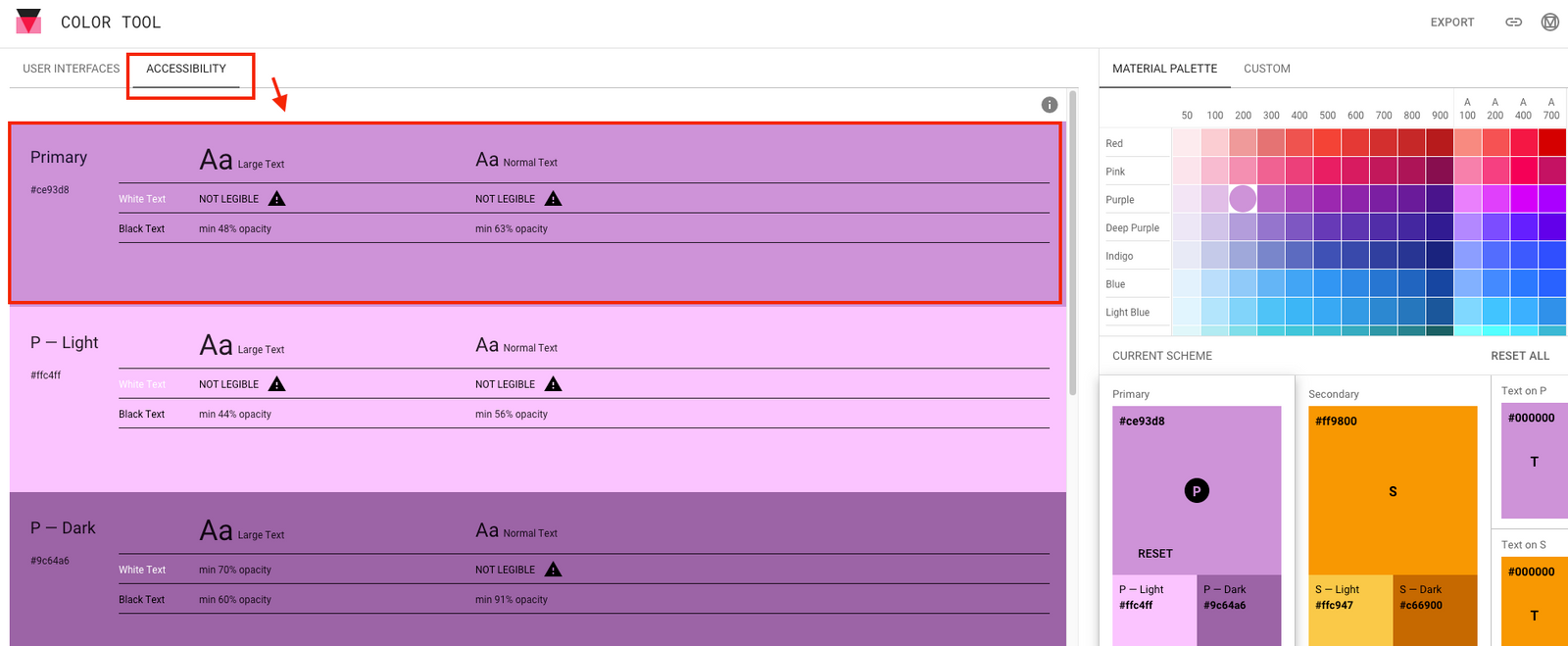
▶︎ Color Tool
只要點擊「Accessibility」,就可以看到相關建議。以圖片的例子來說,指的是「在主色的情況下,白色字體都是不建議使用 ; 黑色字體則是透明度最低限度為48%與63%」。

🤔結論
其實這個工具也可以用來作PTT的配色工具,如果想不到如何配色,那就參考Material Design的主要色原則,並利用深淺來做變化吧!


